How to Use CSS to Hide JavaScript Window When Priting Webpage
Disclosure: Some of the links below are affiliate links.
In this blog post, I share how I used CSS to hide a JavaScript popup, login window when printing a webpage.
This blog post shares how I used CSS to hide a JavaScript popup and login window when printing a web page.
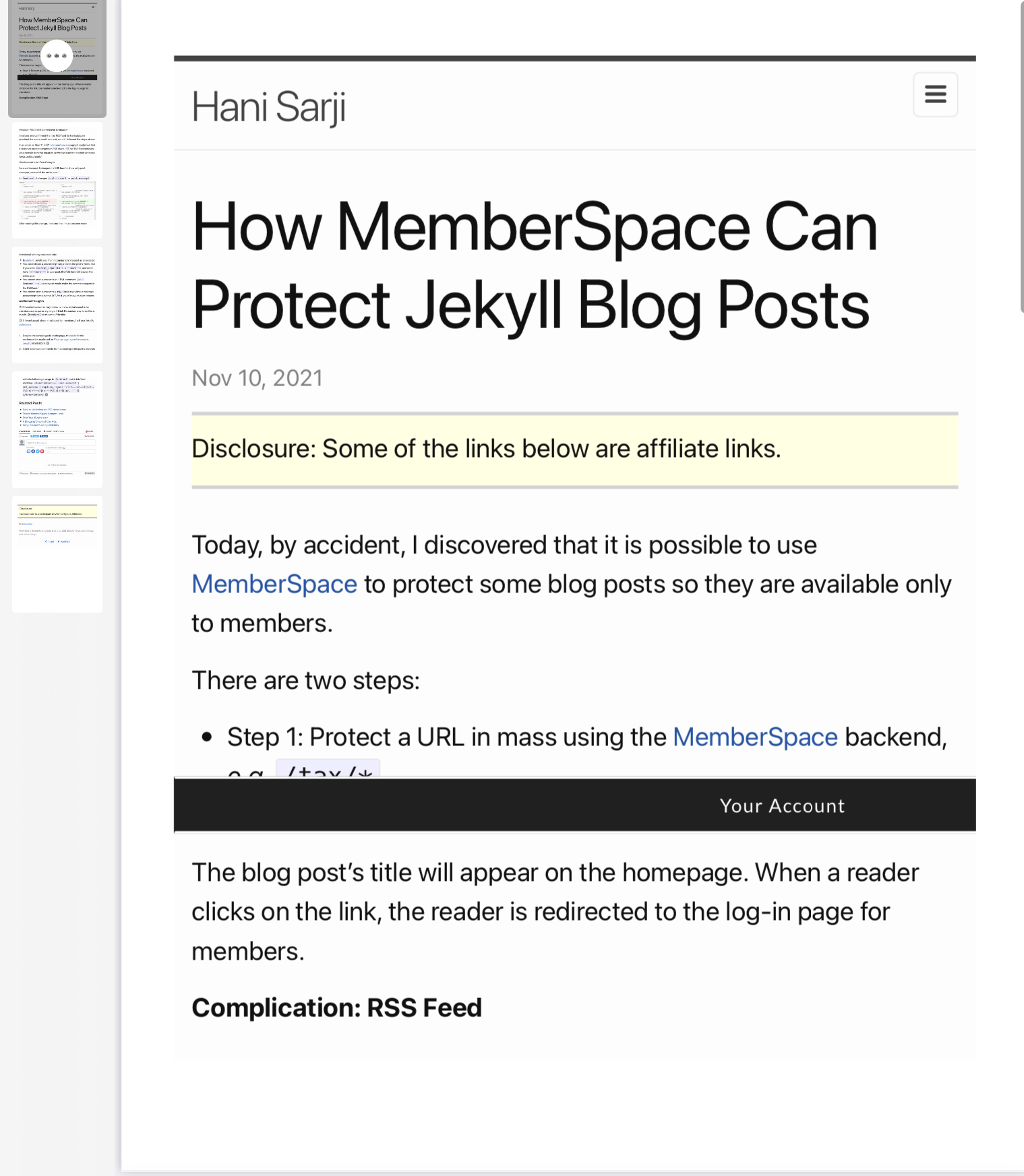
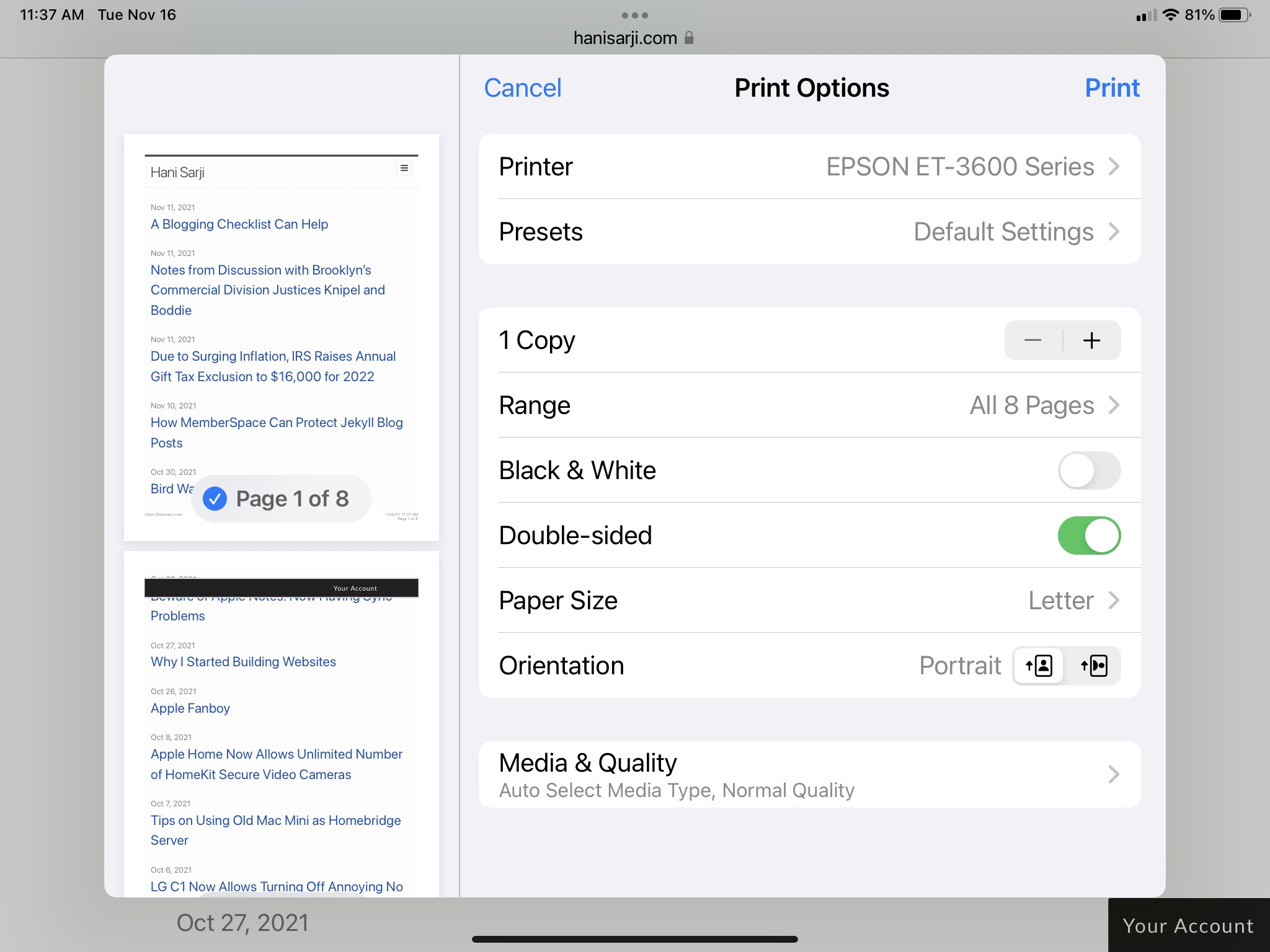
Yesterday, I noticed that when I print a page on my site, MemberSpace’s login button covers some text on the page:

In some desktop browsers, MemberSpace’s button was not occluding text on my site. But using Safari on a 12.9 inch iPad Pro, the problem is evident:

I fixed the issue by following the suggestions on Code Project and adding a few lines of CSS to my site:1
@media print {
ms-widget-root {
display: none;
}
}
The trickiest part of the code is knowing that you have to change ms-widget-root. Unfortunately, Safari on an iPad doesn’t allow you to inspect a web page’s elements. But I downloaded an iPad app called Inspect Browser and the rest was straightforward.
Readers can now print from my website without having the MemberSpace button block any text. The solution I used can be extended to other issues that can come up when printing a webpage.
Some people think that “it’s pretty rare to print a page from a website,” but it depends on why people go online. In a knowledge-based profession, I’m always printing webpages to PDFs so I can annotate them. (In fact, I prefer using an iPad because I use the Apple Pencil to annotate the PDFs without having to actually print on paper.) My older (or less techy) colleagues still print paper copies of webpages to annotate their research. So, fixing issues that come up when printing a website is important.
By the way, although MemberSpace’s support team informed me that they cannot help with CSS issues, they replied to my questions quickly and helped me see how my website is behaving on other browsers. I highly recommend MemberSpace because their membership solution is easy to implement and powerful, and because of their excellent customer service.
-
I am using the default Jekyll Minima theme (with some modifications by me), so I added the CSS to the
custom-styles.scssfile in the_sass > minimadirectory. ↩