Added Breadcrumbs
I added breadcrumbs to the pages on this site. Breadcrumbs are the single line of links that show a page’s location in a website’s hierarchy. They are useful because they help readers know where they are, and they might improve SEO.
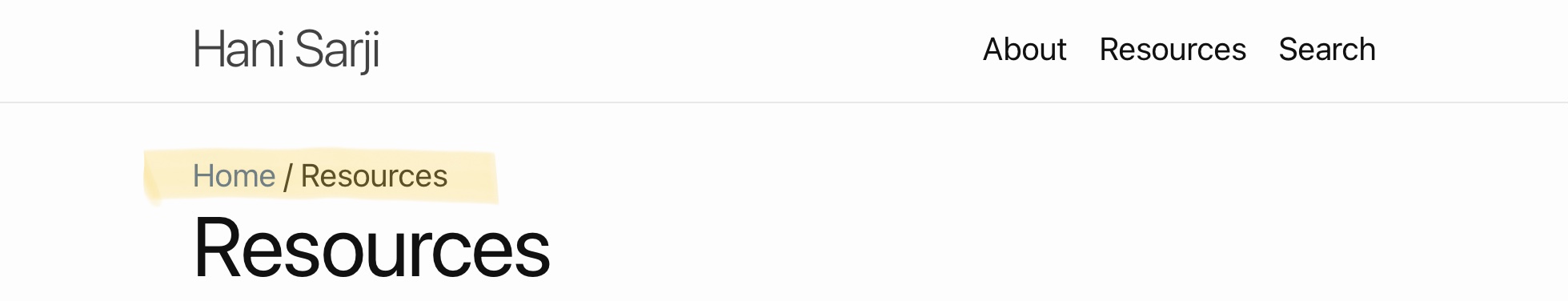
I highlighted an example in the following screen capture:

Adding breadcrumbs was simple. I followed the installation instructions on Breadcrumbs, Jekyll Codex.
First, I added the breadcrumbs.html file in the _includes directory.
Then, I chose to add breadcrumbs just to the pages on this site (and not the blog posts). I did this by modifying the page.html file in _layouts by adding the following code above the <header> tag.
{% include breadcrumbs.html %}
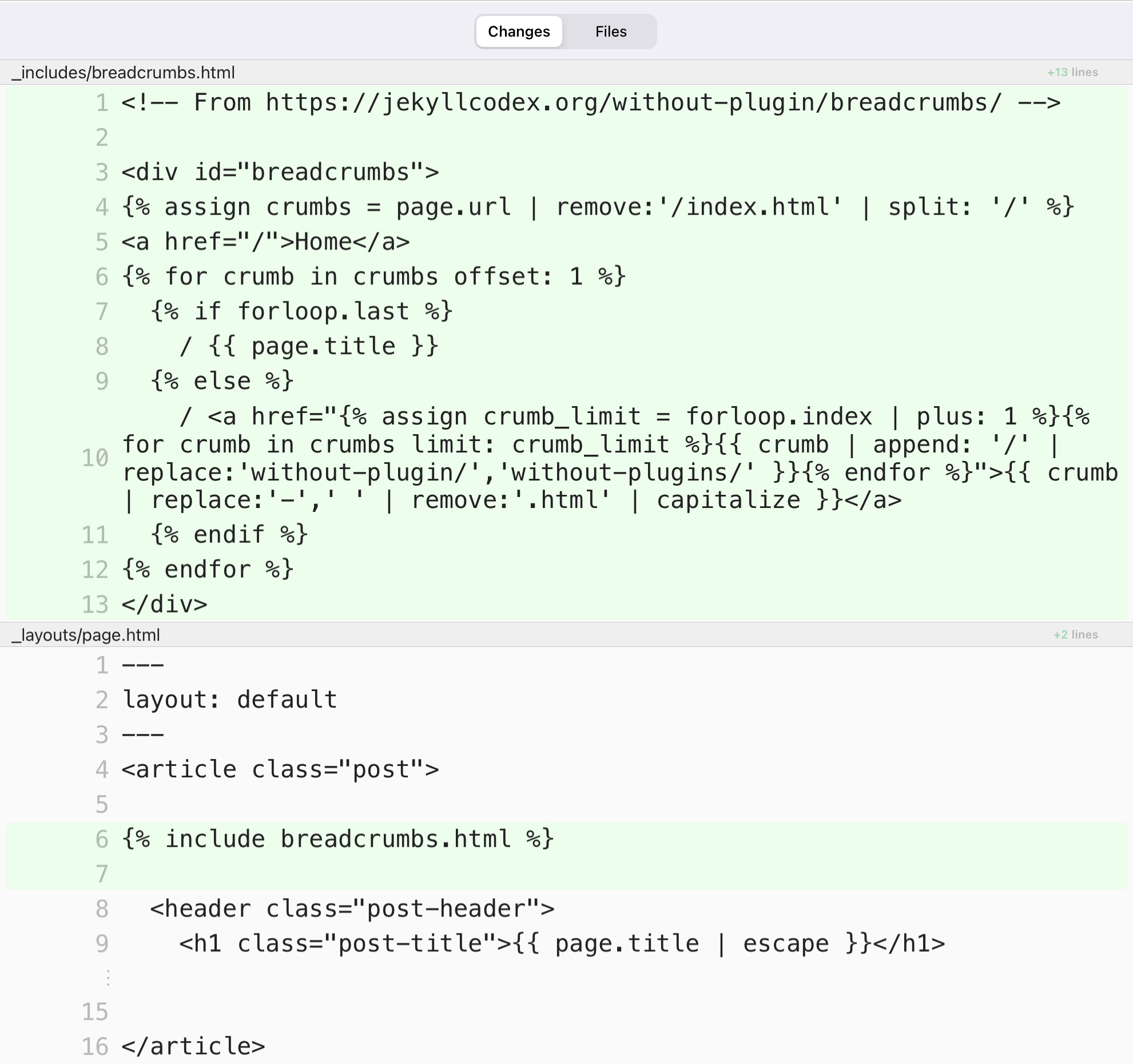
This screen capture from Working Copy shows both changes:

Update 5/20/2021:
I removed the capitalization from the code in breadcrumbs.html so Home / Te / Trusts is now Home / te / trusts. The Te was bothering me because it stands for “trusts and estates,” which is obscured when just the letter T is capitalized.
To remove the capitalization, I simply deleted | capitalize from the code. (See line 10 in my screen from Working Copy, above.)
Revised code:
<div id="breadcrumbs">
{% assign crumbs = page.url | remove:'/index.html' | split: '/' %}
<a href="/">Home</a>
{% for crumb in crumbs offset: 1 %}
{% if forloop.last %}
/ {{ page.title }}
{% else %}
/ <a href="{% assign crumb_limit = forloop.index | plus: 1 %}{% for crumb in crumbs limit: crumb_limit %}{{ crumb | append: '/' | replace:'without-plugin/','without-plugins/' }}{% endfor %}">{{ crumb | replace:'-',' ' | remove:'.html' }}</a>
{% endif %}
{% endfor %}
</div>
Update 6/11/2021: I am capitalizing breadcrumbs again because I changed the organization of my site. It is now organized around key pages, such as, “Glossary” and “Members.”