Added Related Posts
I added a “Related Posts” section at the bottom of every post by following Tom Ordonez’ post, Jekyll Related Posts. Because I’m using Vercel to deploy my Jekyll site, I had even fewer steps than Tom’s.
Step 1: I updated the Gemfile by adding the following:
gem "jekyll-tagging-related_posts"
Step 2: I updated the _config.yml file by adding the following under plugins:
- jekyll/tagging
- jekyll-tagging-related_posts
Step 3: I added the following code to post.html after the blog post content and before the disqus code:
{% if site.related_posts.size >= 1 %}
<div>
<h3>Related Posts</h3>
<ul>
{% for related_post in site.related_posts limit: 5 %}
<li><a href="{{ related_post.url }}">{{ related_post.title }}</a></li>
{% endfor %}
</ul>
</div>
{% endif %}
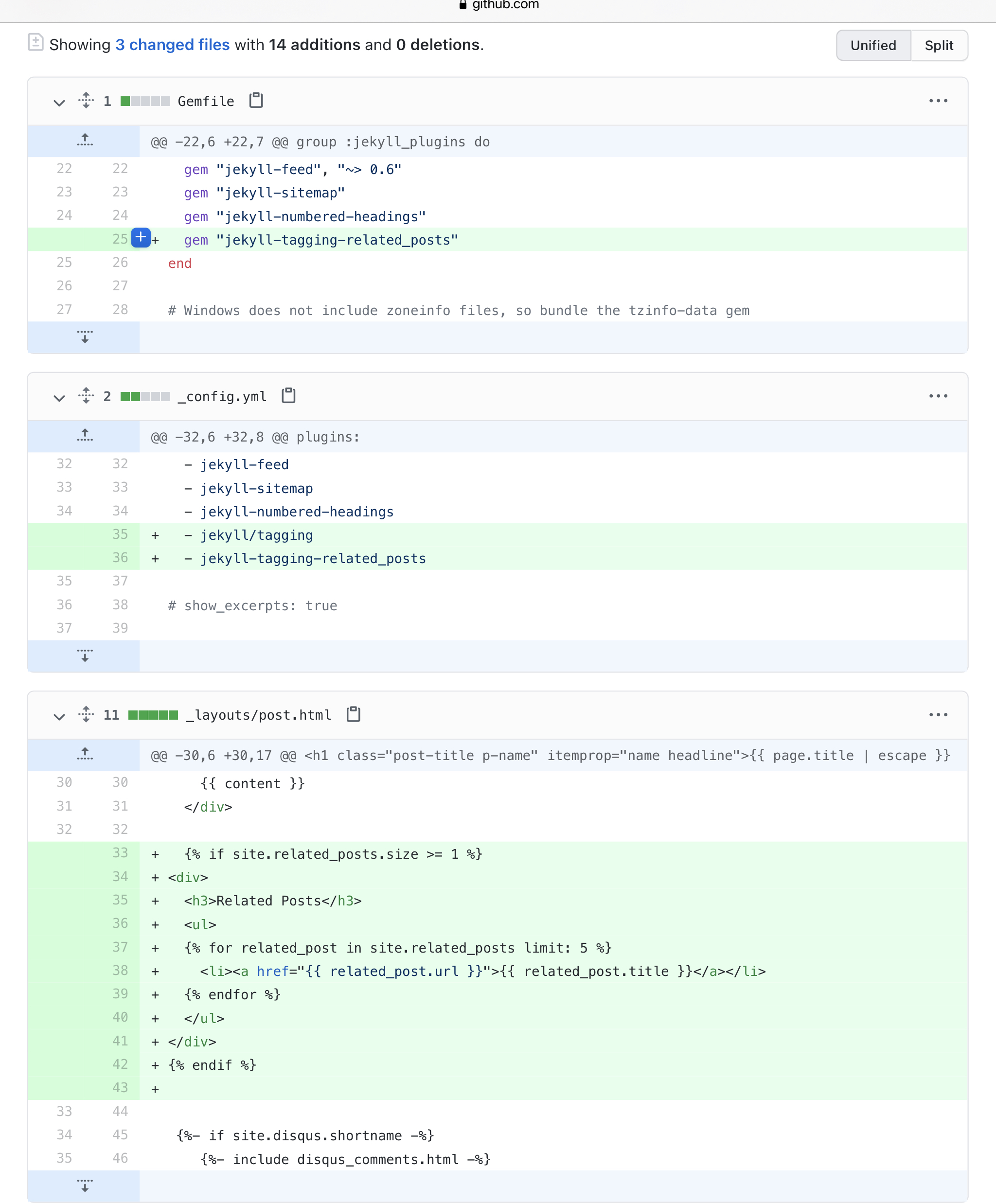
This screen capture from GitHub shows these changes:

Update 5/25/2021:
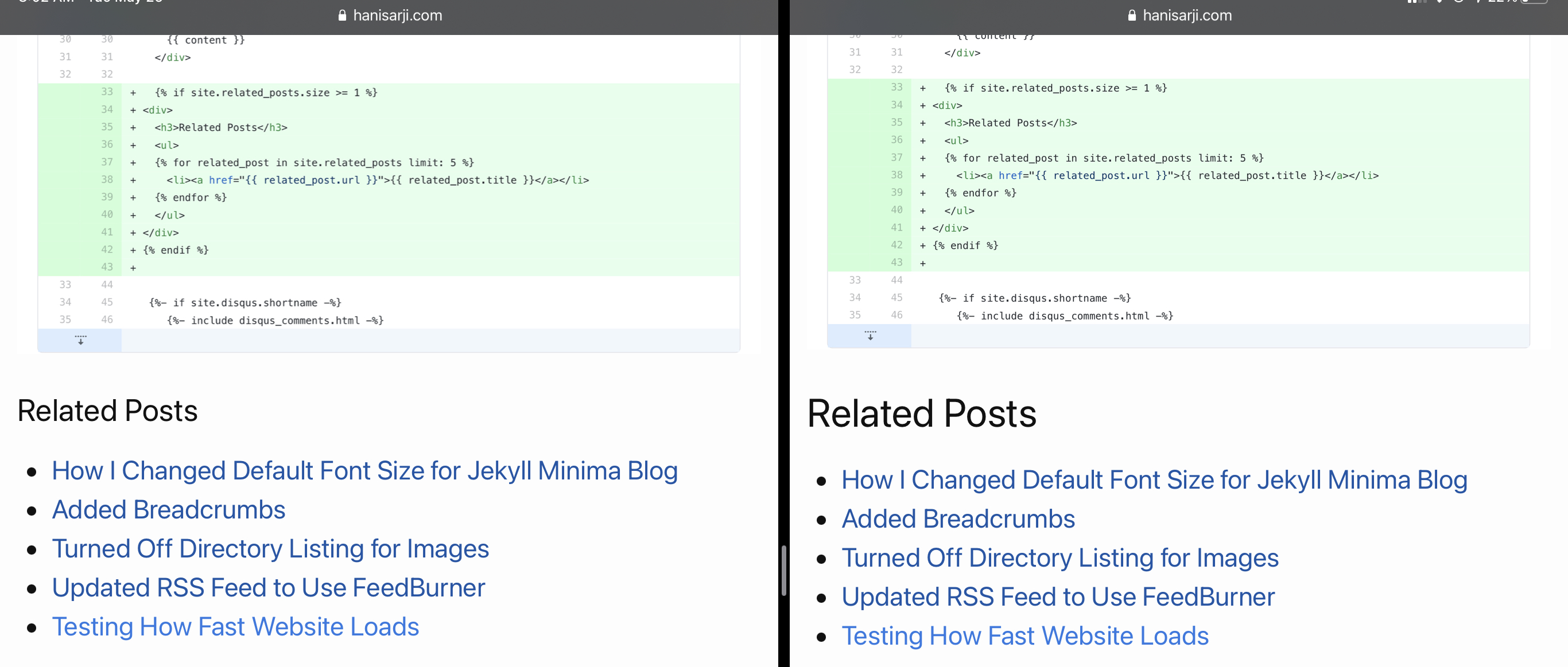
I increased the heading level for “Related Posts” from h3 to h2 so I can use both h2 and h3 in my blog posts and not have “Related Posts” look like a subheading: